CSSで画像をトリミングする-ウェブ制作小ネタTIPS CSSで画像をトリミングする 広告 横300×縦400ピクセルの画像を、横0×縦0ピクセルのボックス枠でトリミングしてみましょう。 CSSの objectfit プロパティを使用します。 元の画像(横300×縦400ピクセル)Css 21の仕様に従う場合は、半角スペースではなくカンマ( , )で区切る必要があります。(ただし、カンマ区切りはieでは対応していません) 領域の指定方法 表示される領域を、画像(実際の領域)の上端と左端からの距離で指定します。画像の切り抜き ピクセル単位の四角形を定義して、 JPG 、 PNG 、 GIF 画像を切り抜きます。 オンラインで画像を切り抜けます。 ファイルをアップロードして変換する 画像を選択 コンピューターからアップロード または、ここに画像をドロップして

Cssで長方形の画像の中央を丸く切り取って表示する Qiita
Css 画像 丸くトリミング
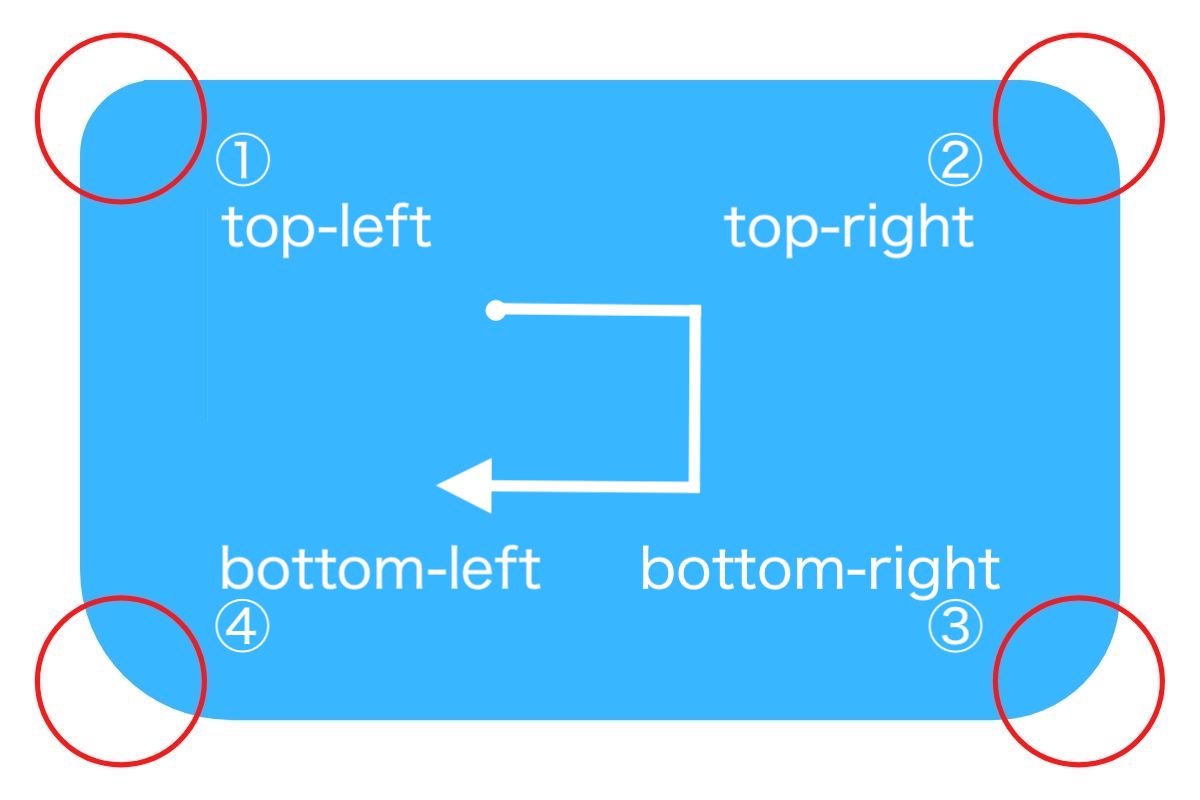
Css 画像 丸くトリミング- 画像の角を丸くする img要素に対してborderradiusプロパティを適用すると、画像の角を丸くて様々なデザインに対応できるようになります。 表示例 左から1つ目は通常の画像表示、2つ目はやや角丸、3つ目は丸型に切り抜いたように見せています。Css 画像 丸くトリミング 3330Css 画像 丸くトリミング 背景画像(backgroundimage)を 画像加工ソフトではなく html ,css側で直接トリミングできないのかな、 と 思ったことはありませんか?




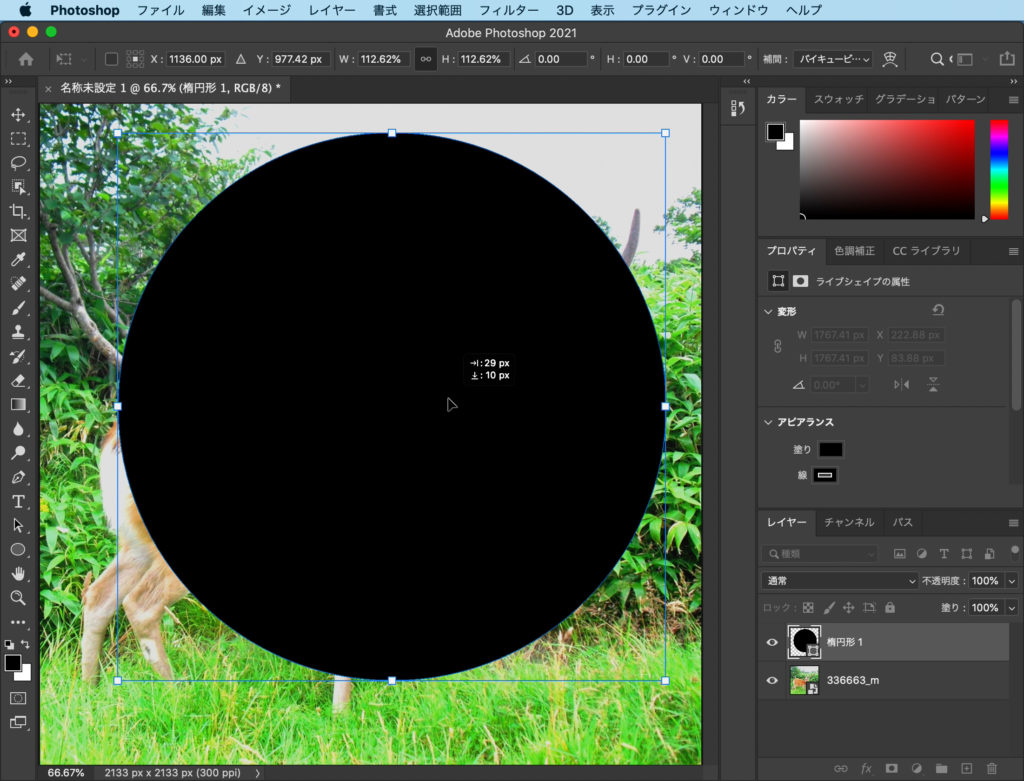
初心者向け Photoshopで画像を切り抜く方法と気をつけること デジタルマーケティングブログ
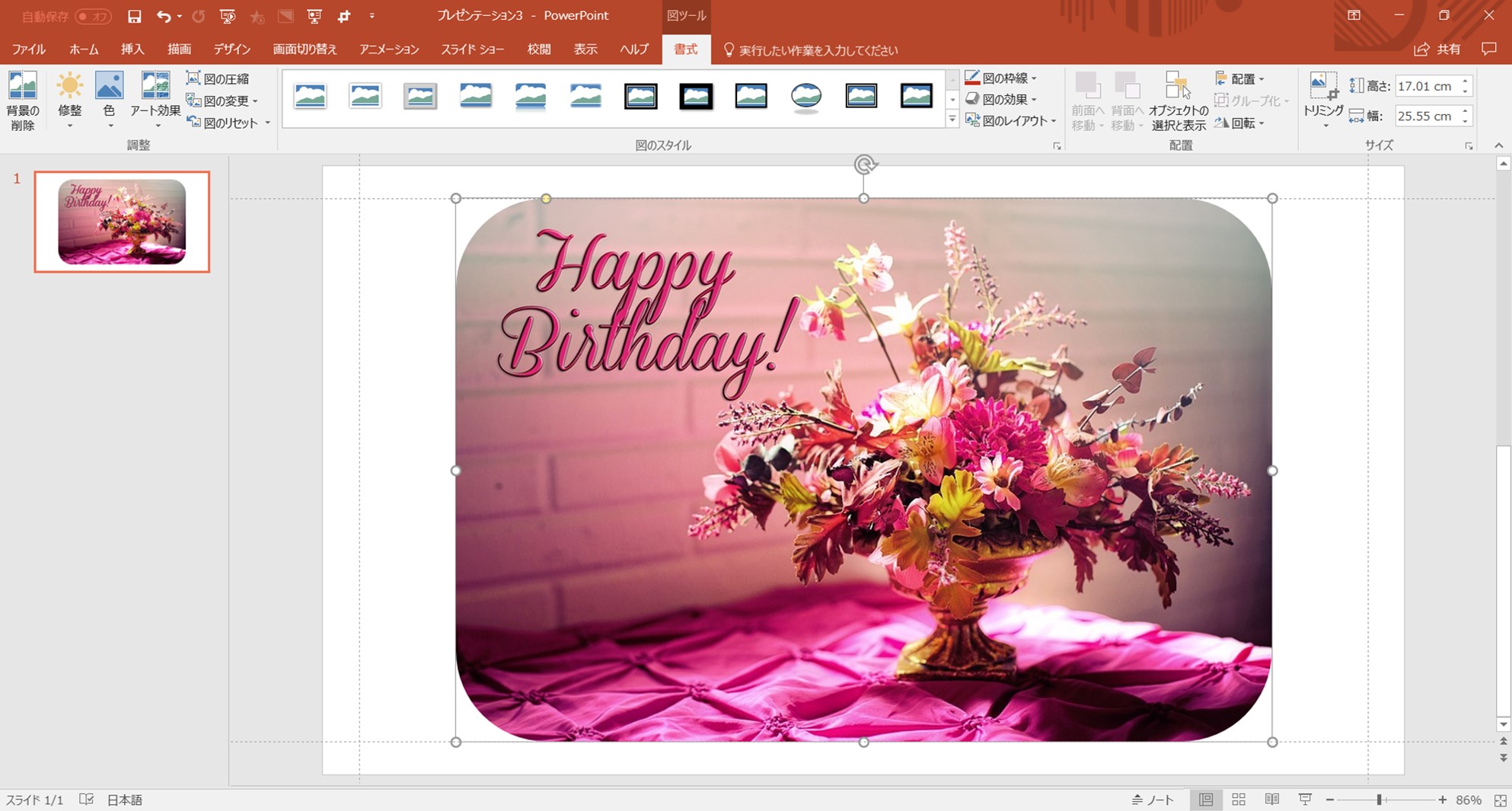
CSSで画像を丸くする方法 こちらの画像を基本形とします。 ぱくたそさんで見つけたケーキの画像。 1 2 3 CSS img { borderradius 50%; パワーポイント パワーポイントでも画像を丸くトリミングする事が可能です。 やり方はWordとほとんど同じです。 まず、トリミングしたい画像をパワーポイントに貼り付けてください。 次に、上部メニューを 図の形式に切り替えます。 すると、メニュー右側に「トリミング」が表示されるので、「トリミング」の下側をクリックして「図形に合わせて
HTML CSS Webサービスを作っていると 画像を丸く切り抜きたい時がある。 正方形の画像であれば"Borderradius50%"で簡単に 丸く出来るのだが長方形の画像で上記のCSSを適用すると楕円形の 画像になってしまう。 。 。 正方形でない画像も真円で切り抜く方法はこちらのサイト画像イメージに CSS を適用し丸く表示する方法 冒頭の画像に適用した CSS プロパティは borderradius です。 このプロパティは角を丸くする効果があり、限界まで角を丸くすると最終的に円になる仕組みを利用しています。 次の手順で、ペイントを使って画像をトリミングします。 トリミングする画像を右クリックし、表示されるメニューから「プログラムから開く」→「ペイント」の順にクリックします。 ペイントが起動します。 「ホーム」タブをクリックします。
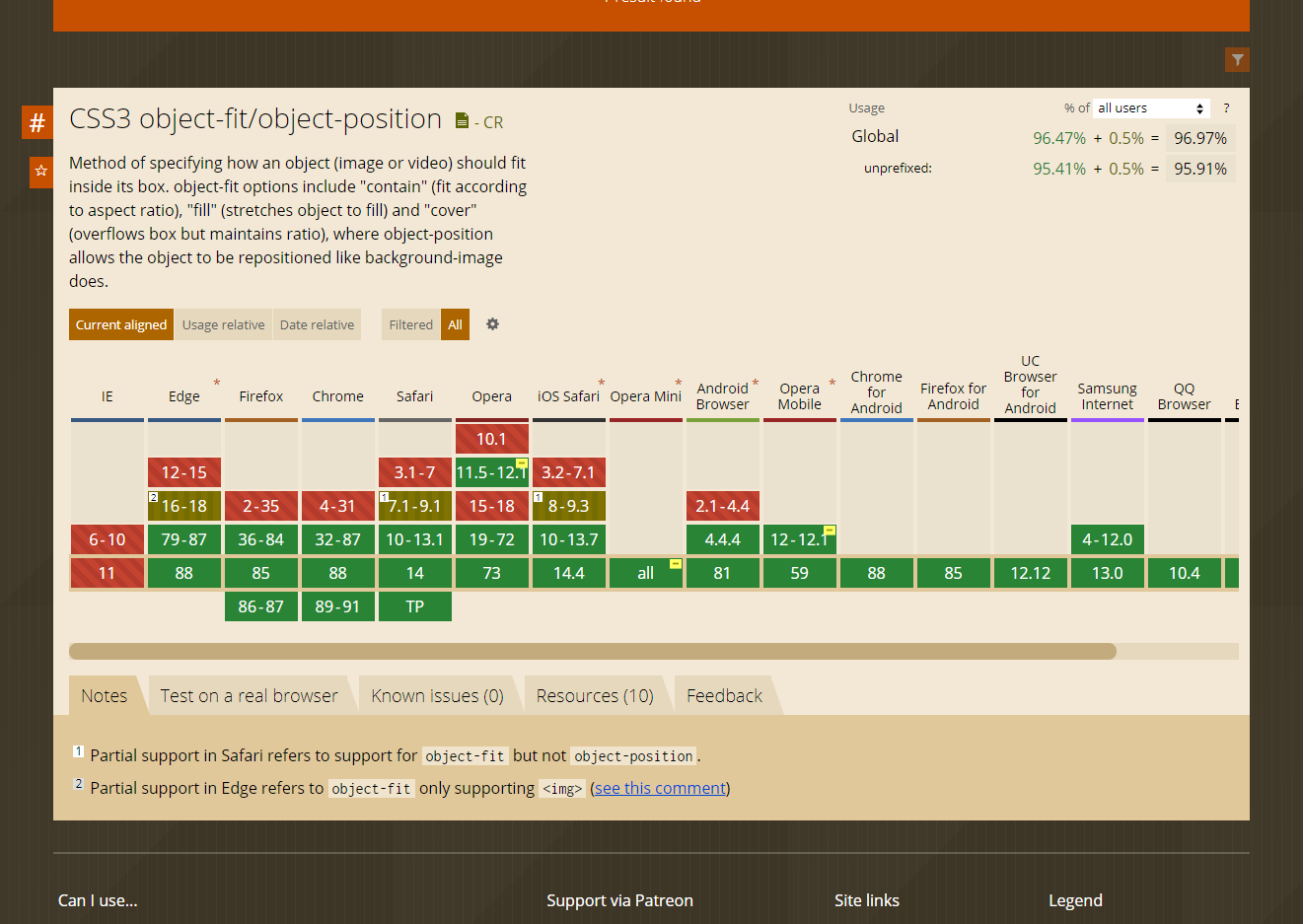
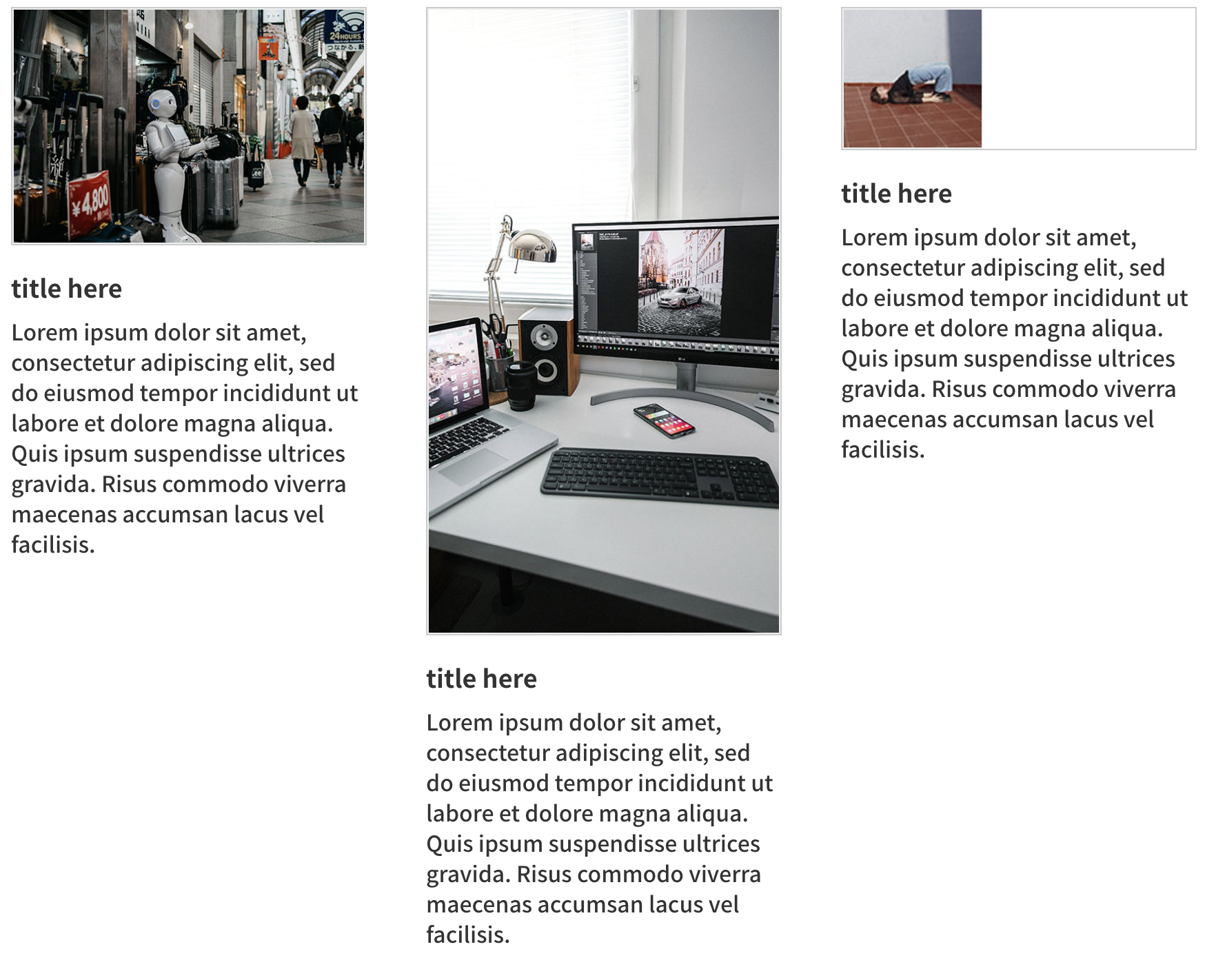
今回はcssにて画像を丸く CSSだけで画像をトリミングできる「objectfit」プロパティー 画像の一覧を表示する時などは、画像のサイズが統一されていると並べて表示させてもすっきりキレイに整って見えますが、必ずしもサ wwwwebcreatorboxcom objectfit設定 「objectfit」は、CSSで画像をトリミングすることができるプロパティ です。 画像サイズがバラバラな場合や、表示したいサイズじゃない場合でも、画像をトリミングして表示することができます。 下記のようにimgタグにクラス名を付けてCSSを CSSで画像を切り抜く方法(トリミング)が意外と便利 普通はきちんと目的のサイズに加工してからアップすると思います。 特に同じ画像が並ぶような使い方の場合は揃ってないと変ですからね。 いちいち加工する暇がない場合もあるでしょう。 そんな時CSS側(もしくはHTML側)で下記のように切り抜けるのが定番です。




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




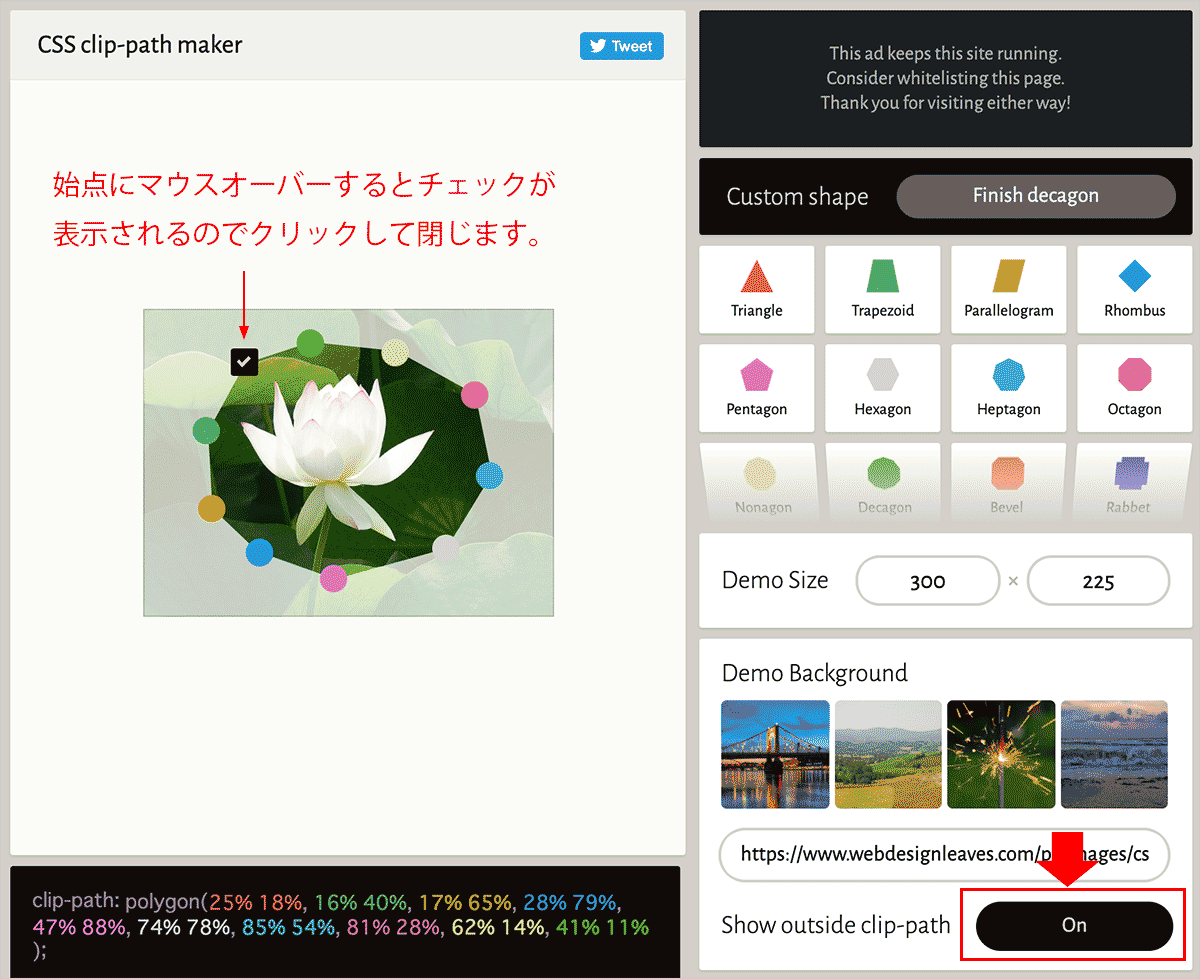
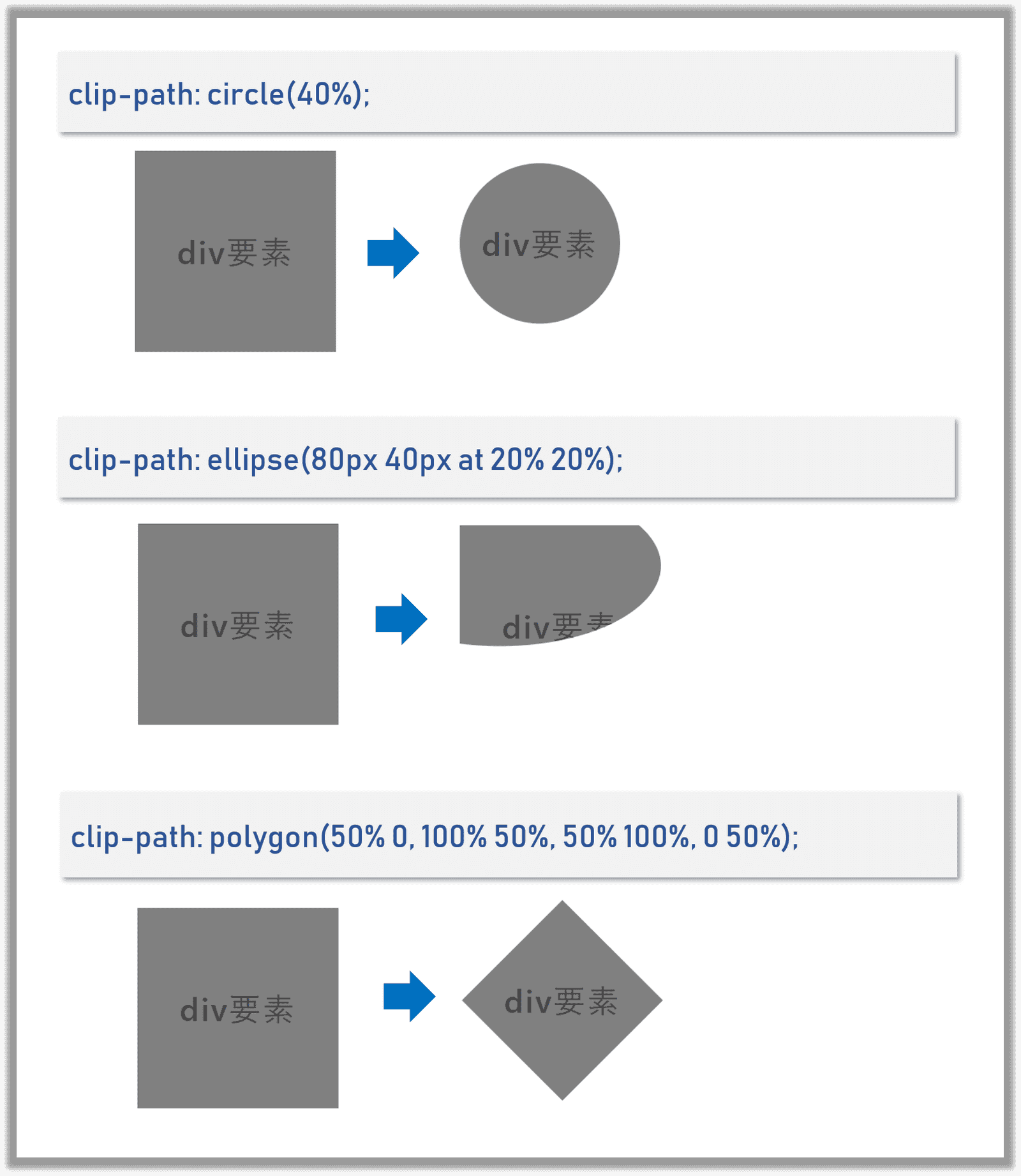
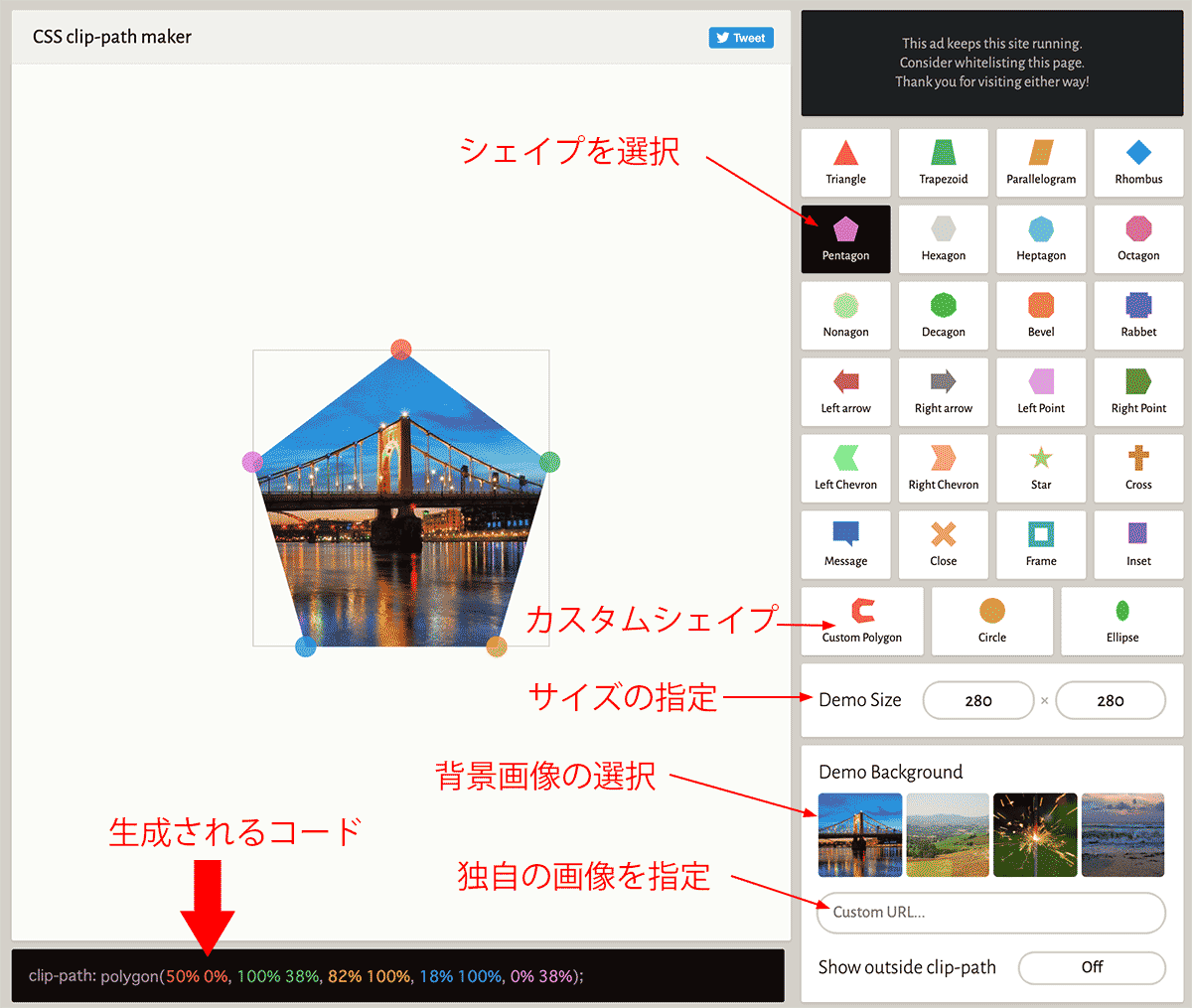
Css Clip Path の使い方 Web Design Leaves
} Copy borderradius はボックスの角を丸くするものです。 『borderradius50%;』と指定することで画像を丸く表示することができます。 『width (横幅)』と『height (縦幅)』は同じ大きさにしてください。 同じにしないと丸になりません。CSSのみで画像をトリミングする方法が超便利! IE・Edge対応 ブログのサムネイルなど、画像を一覧表示させるときはサイズが統一されていると、きれいに整った印象になります。 しかし、Photoshopなどの画像編集ソフトがない環境では、いちいち画像を円形トリミング・画像を丸く切り取る加工 写真や画像を円形に切り取ることができるWebアプリ(全て無料のフリーソフト)です。 方法は簡単! トリミングしたい場所をスタンプ形式で選択するだけ! もちろん写真の顔部分のみを切り取ることも可能です。 画像を選択後に「画像を加工する」ボタンをクリックしてください。 画像を選択する 横幅設定 サンプル




Wordpress 5 3 の Gutenberg グーテンベルク エビスコム Ebisucom




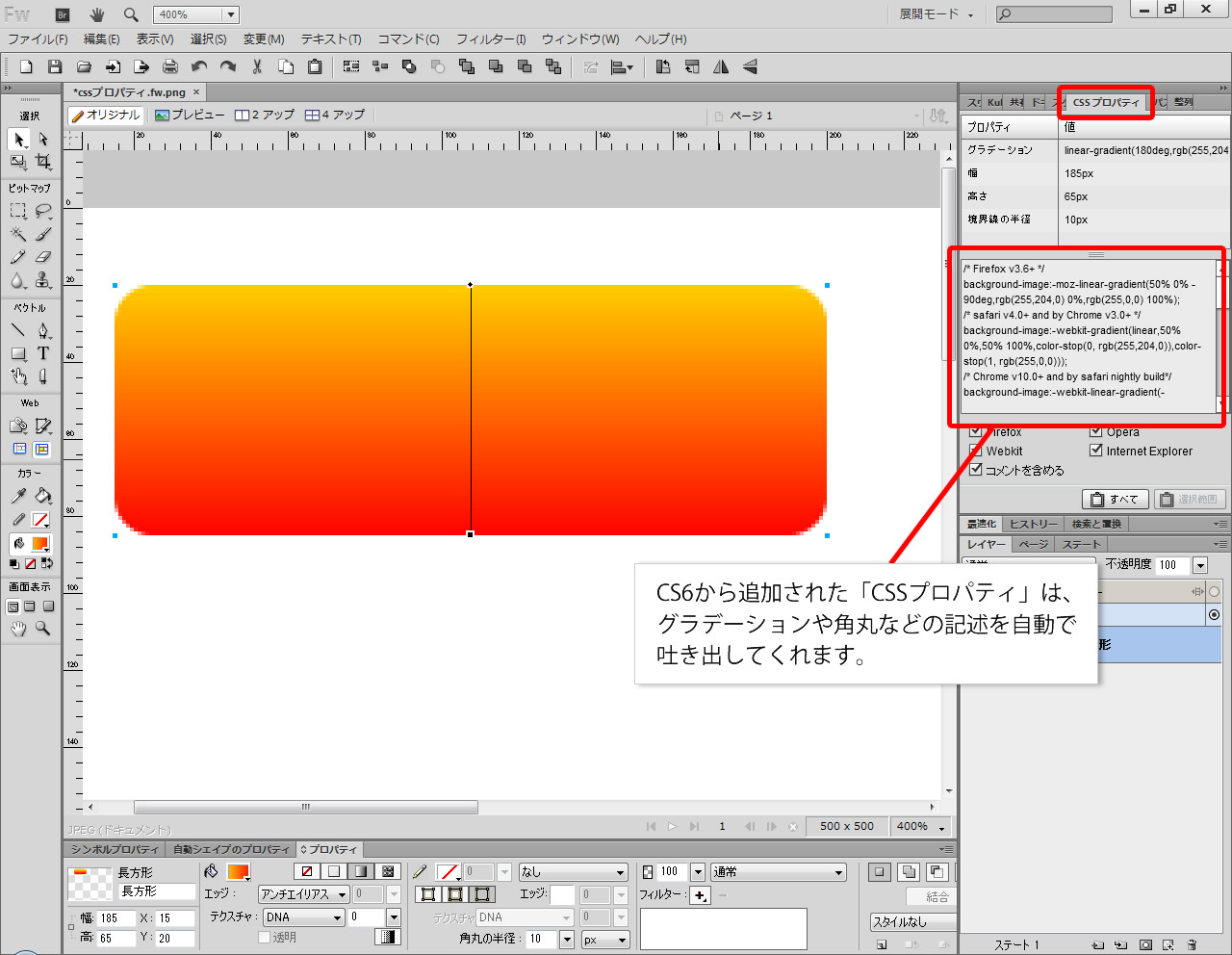
Fireworksを利用したグラデーションcss3 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ
レスポンシブ対応 画像を正方形にトリミングするcss 16年09月日 火曜日 先日、縦長の画像をレスポンシブ(可変)対応で正方形にトリミングして表示する、というミッションがありましたので備忘録がてら書きます。 CSSで画像を丸くトリミングして表示したい WEBサイトの中でSNSのプロフィールのアイコンなど画像を 丸く 表示しているアイコンなどをよく見かけますよね。 この丸く見える画像ですが、実体が四角の画像からでもCSSの borderradius のプロパティを使って丸で表示する事が出来ます。 今回はCSSで四角い画像を丸くトリミングして表示する方法を解説していきます。CSS 画像の上に文字を重ねて表示させる方法 position absoluteを使いこなそう 投稿日:




Cssのネタ帳 歪む角丸編 ホームページ制作 グラフィックデザイン アプリコットデザイン




簡単cssアニメーション デザイン選 ソースコードと解説付き Knowledge Baigie
画像を丸くトリミングの準備1wordpressコピペする場所 「外観」 → 「カスタマイズ」をクリックして下さい。 下にスクロールをして「追加CSS」をクリックしてください。 「追加CSS」を記入する画面が表示されます。 行間を広げる作業をしている方の場合 CSSを使って画像をトリミングする Webサイトを作っていくと写真の縦横比で悩まされる事も多いのではないでしょうか。 見た目の問題で、写真の下に来る文字の先頭を揃えたい!!という事はよくあるもの。 作り初めの頃は写真を撮 通常の画像の形は四角ですが 丸い円の形に切り取りたい時が あります。 しかし、 『どうしたら丸い円(楕円)で 画像を切り取ることができるの?』 と頭を抱えている人もいるでしょう。 そこで今回は、 「円でトリミングする!丸く画像を切り抜く方法」画像の切り抜き ピクセル単位の




Html Css コーディング練習 入門編 プロフィールサイト Lp Codestep コードステップ




Cssで長方形の画像の中央を丸く切り取って表示する Qiita
知りたいこと画像によってうまくトリミングできものがあります。その原因と解決方法が知りたいです。1縦長写真です。問題なくトリミングされます。2横長写真です。全く問題はありません。3縦長写真です。縦側がトリミングされず、縮んでしまいます。 postsindex{ position rel/* 画像以外の背景色 */ oveCSSで画像をトリミング(マスク)するときのコードメモ。例えば記事一覧ページでサムネイル画像のサイズを固定して表示させたいときなどに。HTML CSSimgmask { position relative;



Stinger5カスタマイズ Wordpressのアイキャッチ画像を丸く切り抜く Zoc




Iphoneのメッセージを吸い出してwebページで再現する 自炊自賛
画像を角丸にするにはCSSプロパティのborderradiusを使う。 画像を円形にトリミングするのにもborderradiusを使う。 但し、画像が正方形でない場合は楕円になるため、サイズ調整が必要。 縦横比を保ったままサイズ変更するにはobjectfitを使う。




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




初心者向け Photoshopで画像を切り抜く方法と気をつけること デジタルマーケティングブログ



1




Css 四角い画像を丸く切り抜いてトリミングする方法




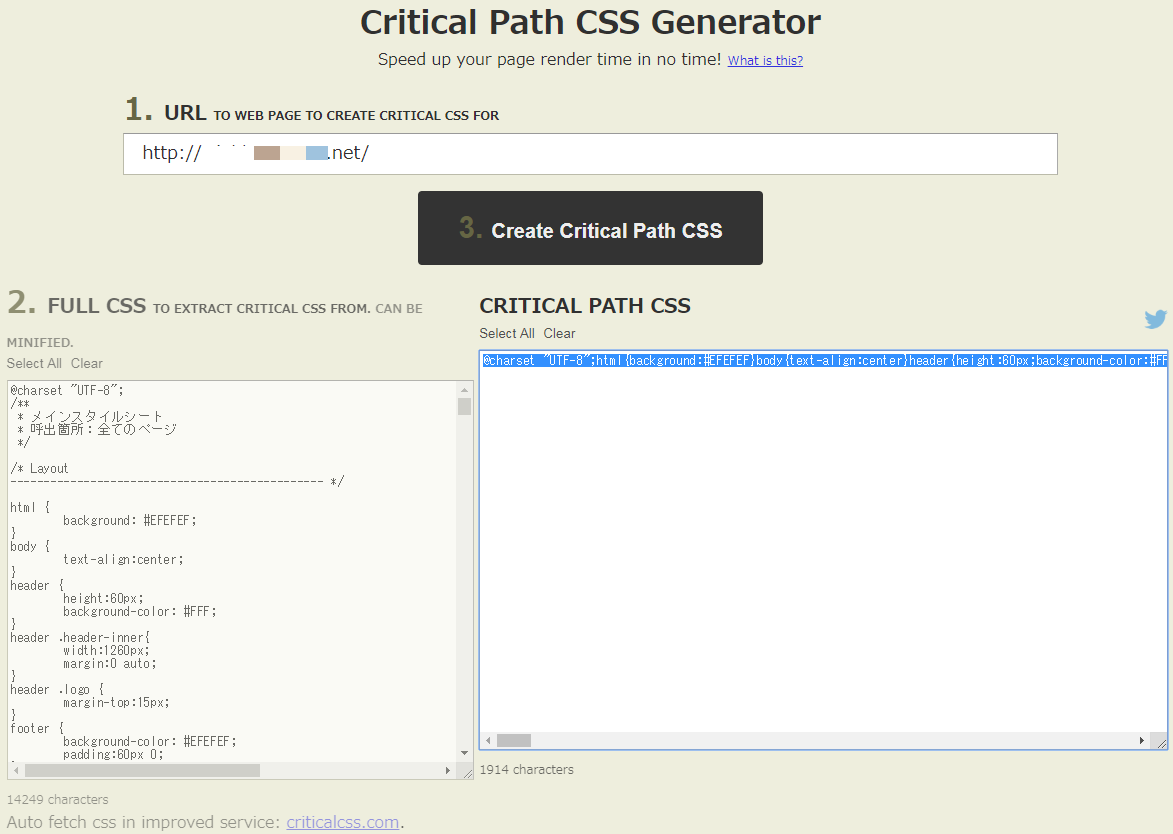
Css編 ページスピードインサイトで レンダリングを妨げるリソースの除外 の問題を解決する方法 エムズスタイル 想いをカタチに




Css 四角い画像を丸く切り抜いてトリミングする方法



2




矩形 正方形 円形に画像を切り取って表示するmixin レスポンシブ対応 Mlog



2




Cssで画像をトリミングする方法を解説 Qumeruマガジン




単調なデザインに一工夫 すぐに使える画像切り抜きアイディア23選 Web Craft Studio ウェブクラフトスタジオ



バー イラスト




簡単 Photoshopの吹き出し作成方法を 画像つき で解説 Rico Notes




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




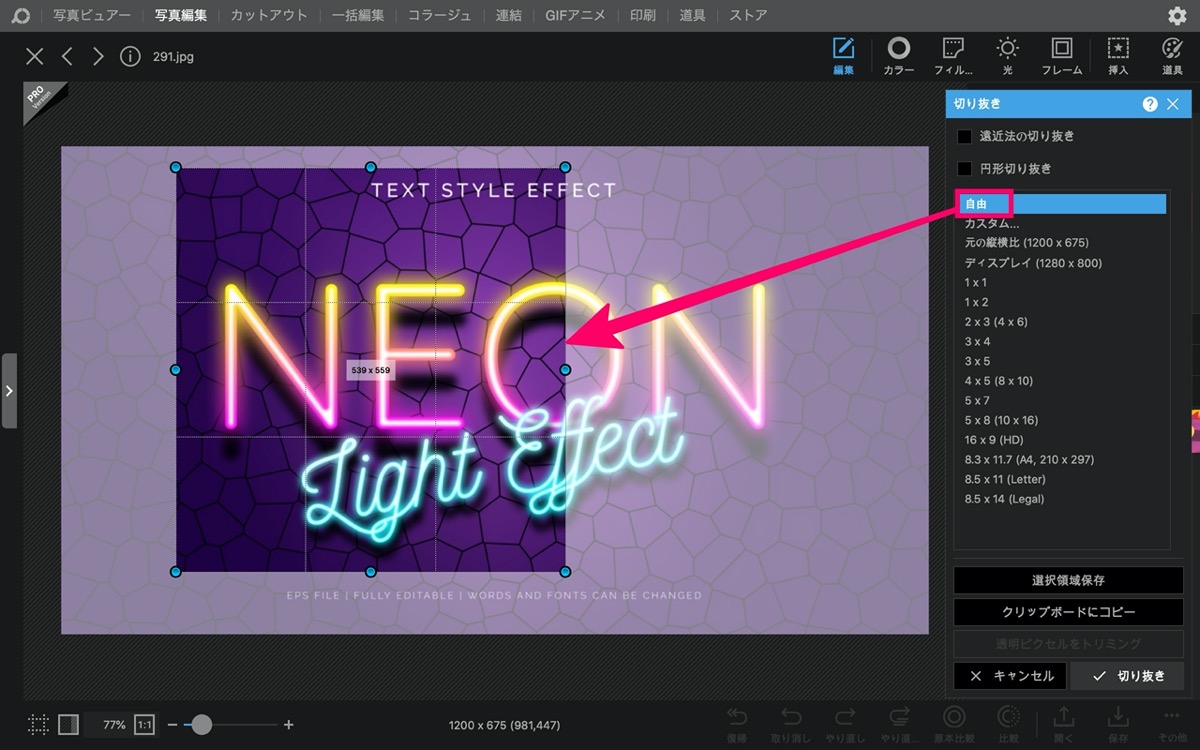
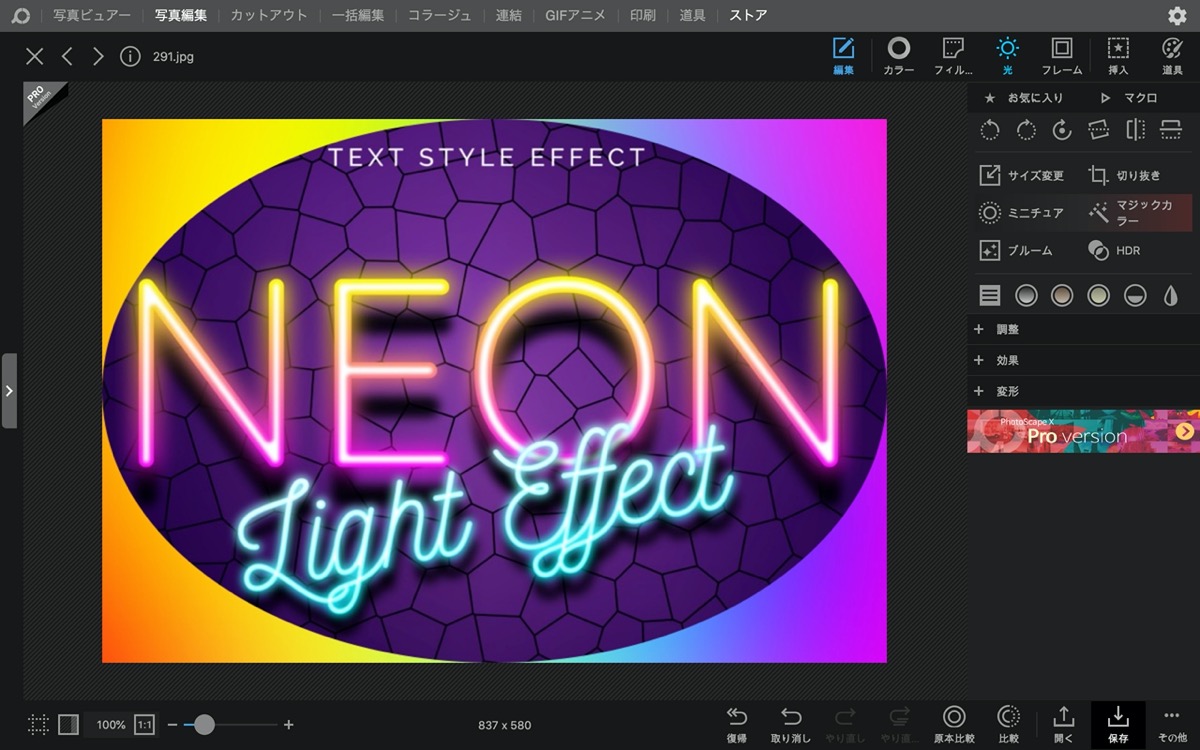
使い方 Photoscape Xで簡単に画像をトリミングさせる方法




Html Css コーディング練習 入門編 プロフィールサイト Lp Codestep コードステップ




Css Border Radiusの使いかた 角丸を作る方法




Cssで画像をトリミングする方法を解説 Qumeruマガジン




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Cssのclip Pathでslit Animationを実現するtakumon Blog




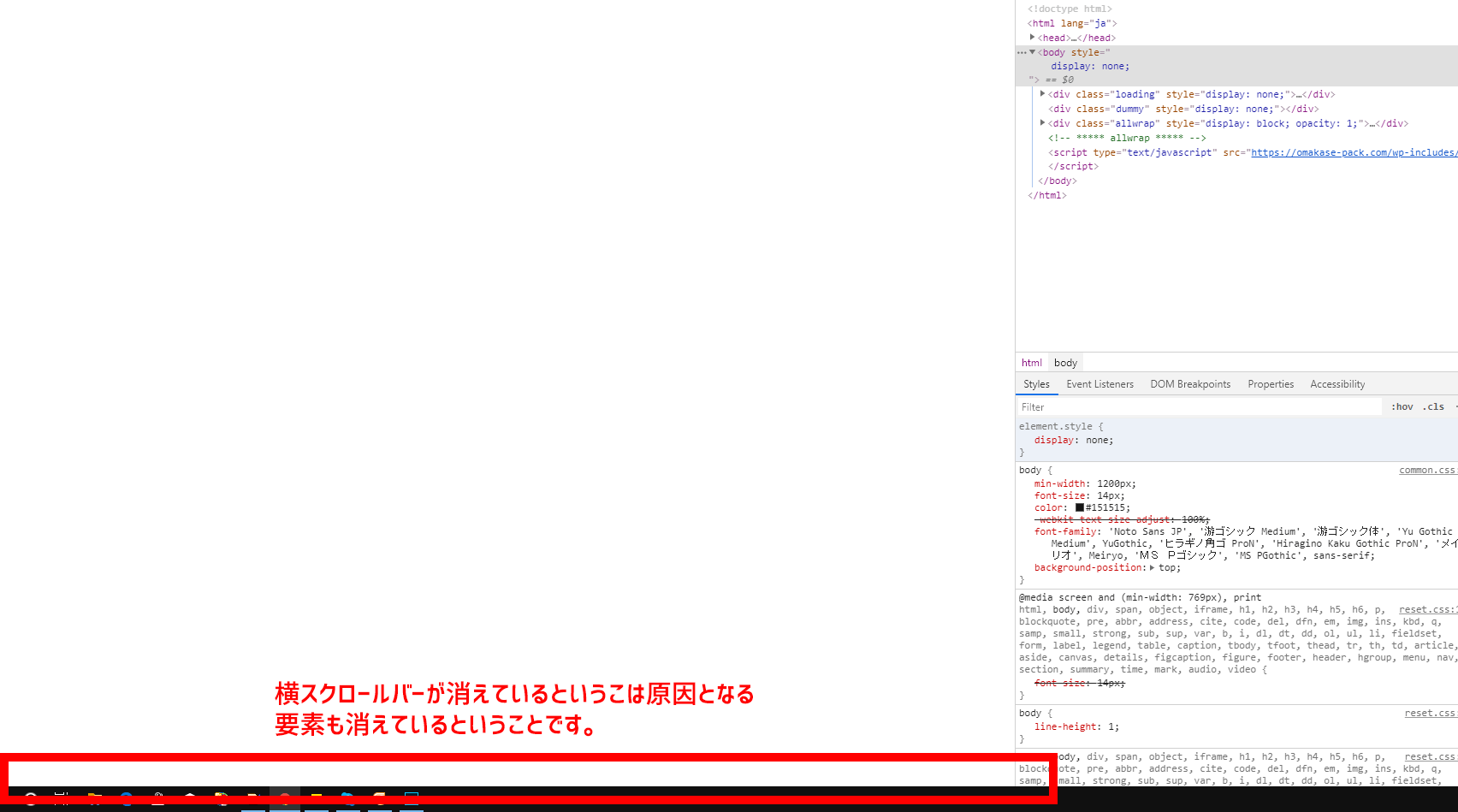
ホームページの右側に隙間がある時の対処方法 ホームページ制作の外注 下請け専門 Runland株式会社




Web限定 ミスフィット Misfit メンズ トートバッグ バッグ Demo Life Tote Unbleached フェルマート 時間指定不可 Www Nowhindustan Com




超簡単 Cssで円を作る方法と中央揃えで中に文字を書く方法 でざなり




Html Css コーディング練習 入門編 プロフィールサイト Lp Codestep コードステップ




Css 画像 トリミング Cssで画像を正方形にトリミングして縦横比を維持したまま可変してくれる方法 Amp Petmd Com




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




記事



単調なデザインに一工夫 すぐに使える画像切り抜きアイディア23選 Web Craft Studio ウェブクラフトスタジオ




Cssで 画像を丸くくり抜きたい って事ありませんか 自分は結構あります あまめも




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




個人サイトをつくる




はてなブログの Minimalism で イラスト画像付きの吹き出しを表示させるカスタマイズ方法 いちcafe日記




ホームページの右側に隙間がある時の対処方法 ホームページ制作の外注 下請け専門 Runland株式会社




Css 四角い画像を丸く切り抜いてトリミングする方法




Css Clip Path の使い方 Web Design Leaves




Svgやclip Pathは必要なし 平行四辺形のクリッピングマスクをかけてアニメーションさせてみよう 株式会社lig




Css オンマウスで画像の拡大縮小 コピペでok インプットとアウトプットを有効活用しよう




コピペok ワードプレス 画像を丸くトリミング 画像編集ソフトはいらない そらのまなびぶろぐ




知っておくだけで便利なcssを紹介します Qiita




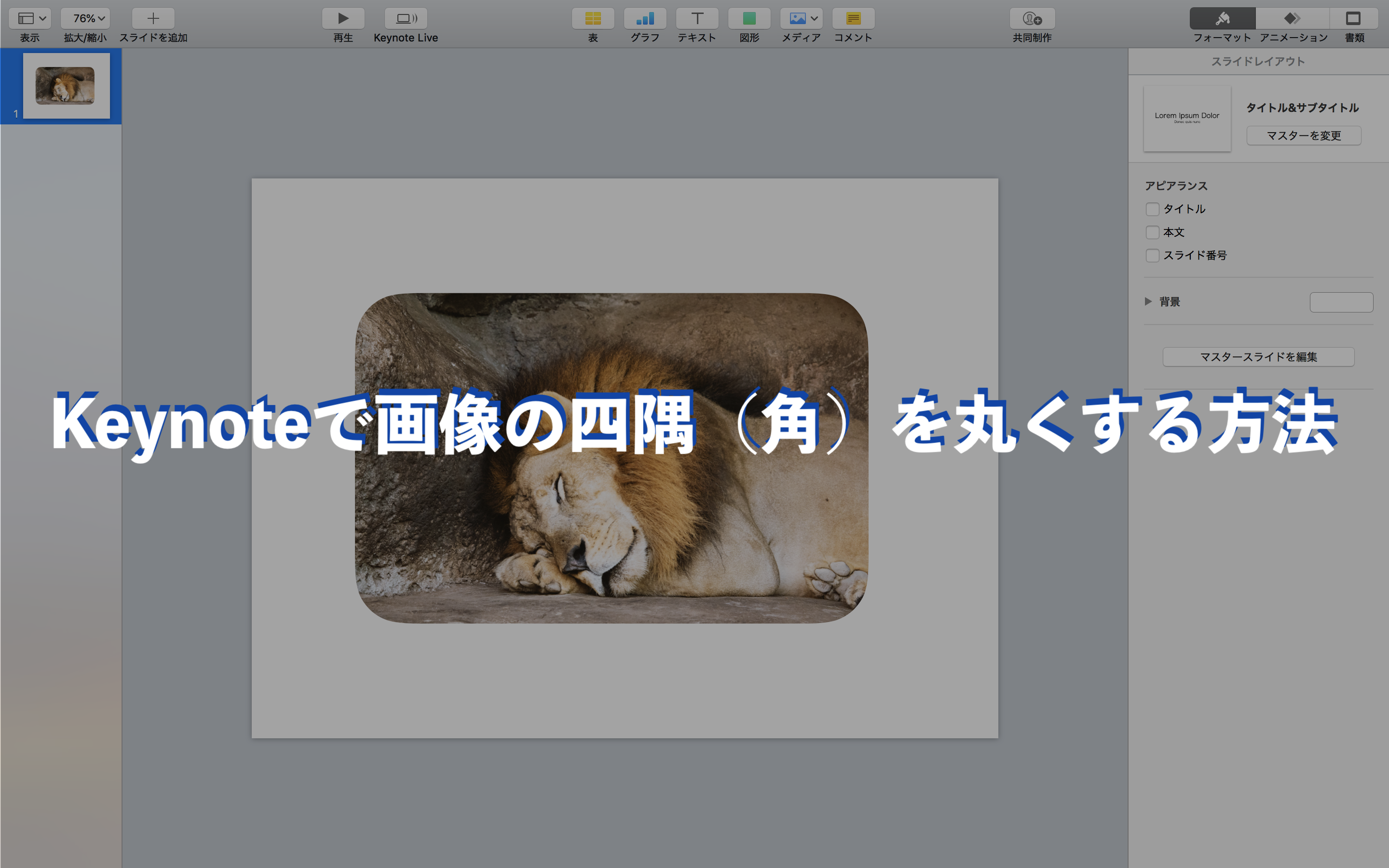
Keynoteで画像の四隅 角 を丸くする方法




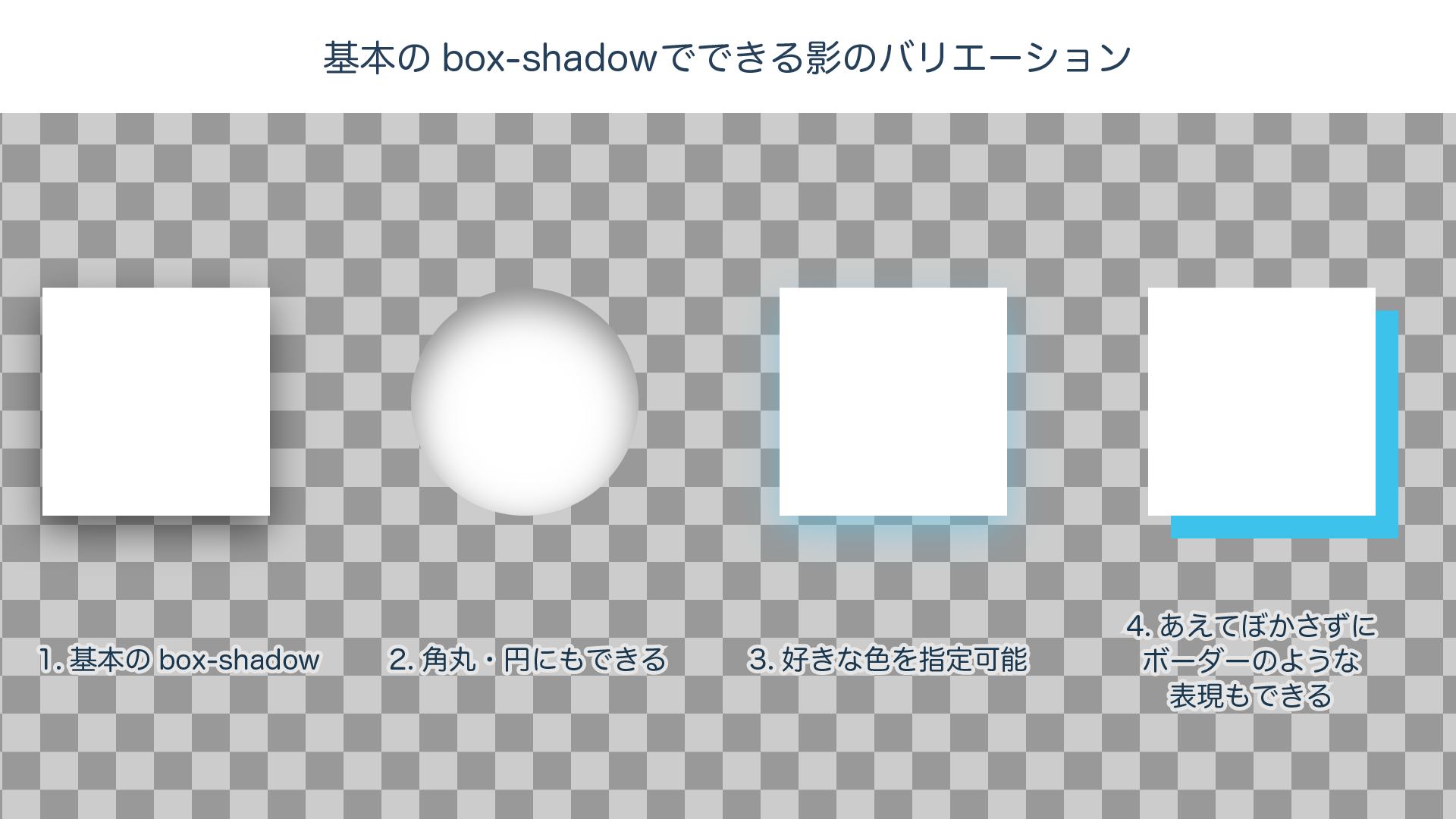
Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




レスポンシブ対応 Cssでパノラマ画像をスクロール付きでウェブサイトに埋め込む方法 ルクセリタス以外もok エムズスタイル 想いをカタチに




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




Cssで画像を円形に切り抜く方法 Web制作の備忘録




Wordpress Com 丸い画像を作る 表示させる方法いろいろ Comemo Com




Cssで丸ゴシックのfont Familyの指定方法を紹介 Qumeruマガジン




Cssで文字を上下左右中央に配置する方法いろいろ 株式会社しずおかオンライン




Css 画像の上に文字を重ねて表示させる方法




Html Html Css 画像 Fv にborderと文字を中央で重ね合わせたい Teratail




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




Flutter 画像を丸く切り抜いて表示する プログラミング坂




特定のimgタグや背景をstyle指定して角丸にする Youneed




現役デザイナーが教える Cssを使った円形サークルの使い方完全ガイド Photoshopvip




画像をcssでトリミングする様々な手法まとめ Ahalog Web Blog




Cssでマウスオーバーで画像にエフェクトを入れる方法 Qumeruマガジン




Box Shadowだけじゃない Cssでできる色々な影の表現と意外に知らない落とし穴 Ics Media




ポートフォリオサイト 試しに作ってみる トップページ編 あすか Ugok Note




使い方 Photoscape Xで簡単に画像をトリミングさせる方法




Css 画像を丸く切り取る方法 Koushi Kagawa Note




Html Cssで複雑な図形で画像をトリミングしたい Teratail




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Css3のtransformで要素を斜めにしたり平行四辺形に画像をトリミング 大阪 東京のweb制作会社 株式会社クリエイティブ ウェブ




topページに戻るボタンを画像で設置したら激かわに はてなブログ 隣の花の育てかた




Windows10 切り取り スケッチの使い方 出来ること 出来ないこと One Notes



初心者でもわかる 画像を切り抜いて 装飾に使えるcss6選 おまけ Laptrinhx



1




Photoshop 写真の境界線をボカす方法 コトダマウェブ




Css Border Radiusの使いかた 角丸を作る方法




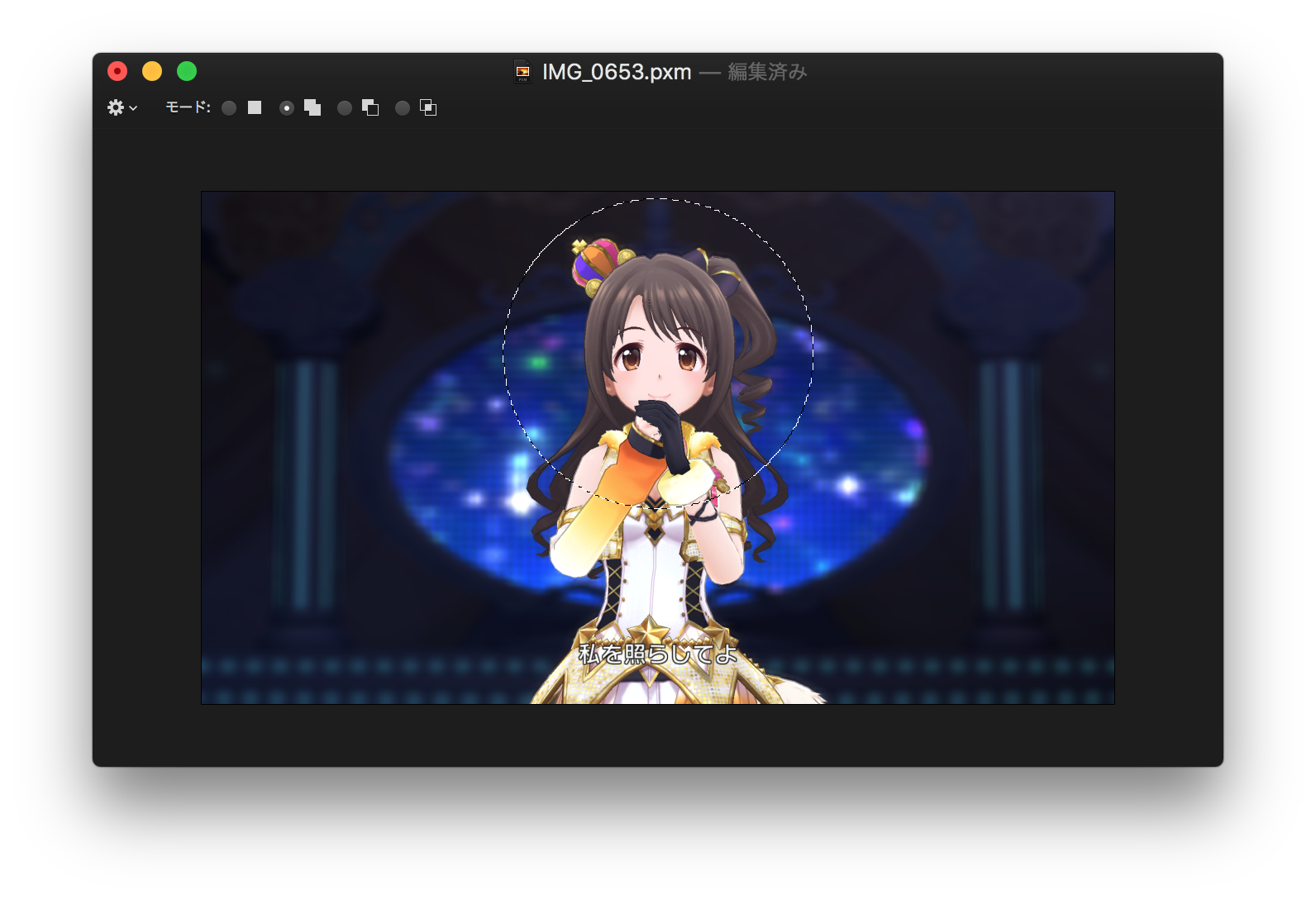
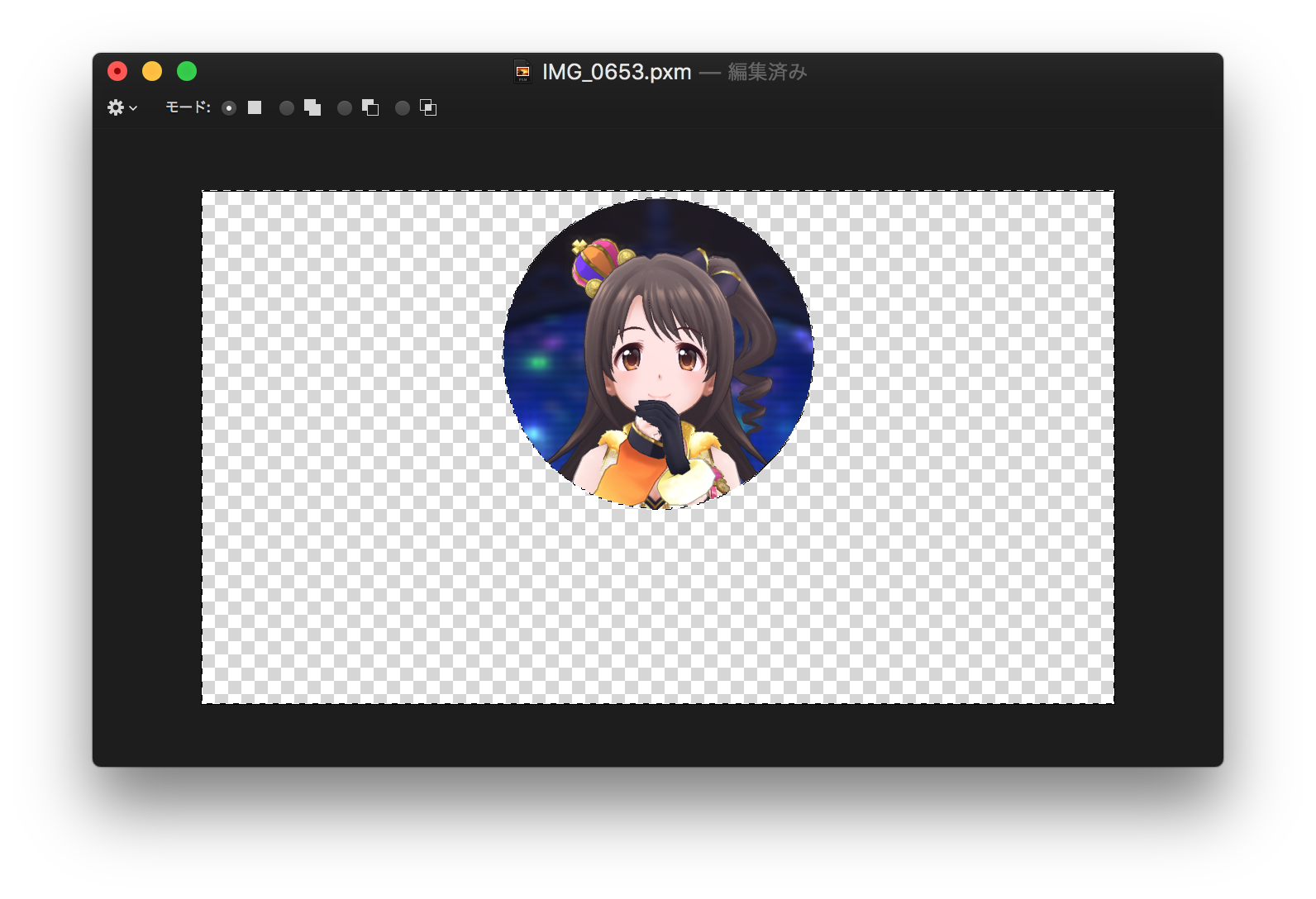
画像を丸く切り取って境界線をボカす Pixelmator Amitica




最新 独学htmlとcssの勉強できる書籍 入門 基礎から 中身も確認 無料版も Tech Here




Css 画像下の余白を消す One Notes




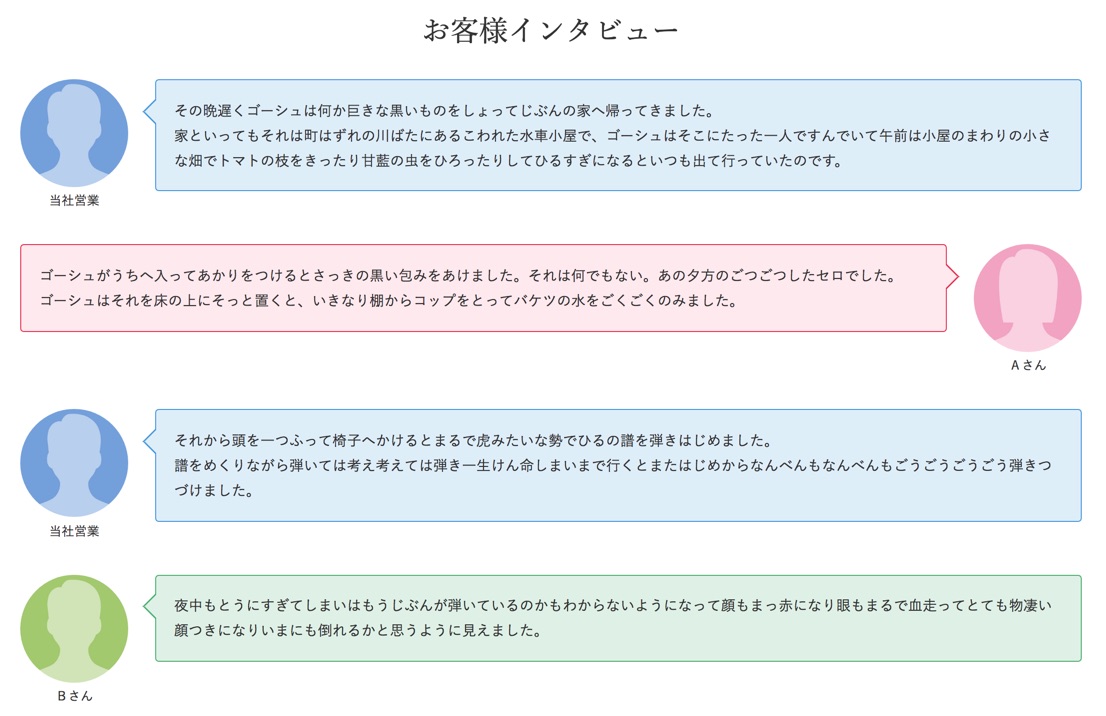
会話ユニット オンラインマニュアル Zeroichi Jp




Css Svgの範囲がpathに比べてやたらでかい Teratail




知っておくだけで便利なcssを紹介します Qiita




Japanese01 空蝉 Utsusemi



初心者でもわかる 画像を切り抜いて 装飾に使えるcss6選 おまけ Laptrinhx




Webサイト制作 北平 真依




Cssのみで写真を円形にクリッピングする Safaridesign




Css サイト模写 背景画像の下側を丸くしたい Teratail




Imgタグ Img要素 の書き方 Html5での画像掲載の基本 ホームページ作成 All About




Wordpress Com 丸い画像を作る 表示させる方法いろいろ Comemo Com




画像を丸く切り取って境界線をボカす Pixelmator Amitica




Cssのアニメーションをまとめたサイト 記事10選 Techacademyマガジン




Cssで平行四辺形を作る方法と使い方 エリアの境目を斜めにする Design Remarks デザインリマークス




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




バグ Safariでborder Radiusがhoverアニメーション中に効かない場合の対応 Hirakublog ヒラクブログ




Css Border Radiusの使いかた 角丸を作る方法




Webクリエイターボックスの年を振り返る Webクリエイターボックス




Css3 同じコードなのに表示が違う Teratail



1




パワポで簡単 図形の結合活用術で商品画像もきれいに切り抜き Solabo あきらめない雑記




Cssで画像の縁を丸める 画像を丸く表示する方法 Boder Radiusの使い方 画像編 すなぎつ




画像を多角形に切り抜いてみた ただし Css駆使してない やってみたら できた



0 件のコメント:
コメントを投稿